JavaScript Editor's panes, windows and dialogs remember their size and position, allowing you to define the layout that best suits your needs.
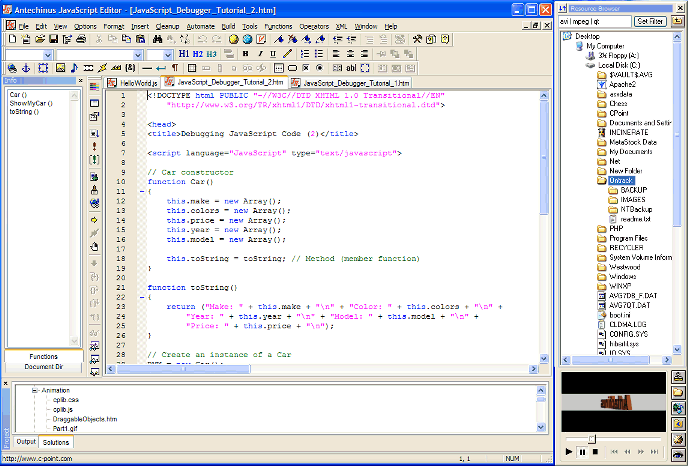
For monitors with the resolution of at least 1024x768 we recommend layout below, the result of our trials. Users love this layout because everything is logically organized and at your fingertips.
 Dock the Info pane on the left: it gives you the fast way to navigate to your functions. Dock the Info pane on the left: it gives you the fast way to navigate to your functions.
 Dock the Build bar (with Syntax Check, Debugging, etc) next to the Info pane. The Build bar commands are used very frequently. Dock the Build bar (with Syntax Check, Debugging, etc) next to the Info pane. The Build bar commands are used very frequently.
 Dock the Project pane at the bottom: you can always see the output at a glance. Dock the Project pane at the bottom: you can always see the output at a glance.
 Finally, resize and position the Resource Manager to the right of the main application window: it allows you to find and open files you need for editing, and to quickly access and preview your images, videos and other resources. Finally, resize and position the Resource Manager to the right of the main application window: it allows you to find and open files you need for editing, and to quickly access and preview your images, videos and other resources.

|

